웹호스팅 1개로 사이트 2개
만들기
1개의 웹호스팅 서비스를 이용하면서 서로 다른 독립된 2개의
도메인으로 각각 독립된 2개의 사이트를 만드는 방법에 대해서
포스팅합니다.
일단 결론부터 말씀드리면 각 도메인으로 접속시 서로 다른
페이지가 열리는 것을 확인할 수 있었습니다.
그런데, 여기서 뜻하지 않은 문제가 발생해서 머리가 좀 아픈
상황입니다.
이 방법을 사용하는데 문제는 없어 보이지만 그냥 찜찜해서 현재
해결책을 찾느라 머리 싸매고 있네요.
제가 머리 아파하는 문제점은 뒤에 이야기하기로 하고 2개의
도메인으로 1개의 웹호스팅에서 독립된 2개의 사이트를 만드는
방법에 대해서 설명해드리겠습니다.
미리 알아두셔야 할 점은 저도 전문적으로 깊게 아는 분야가
아니라 여기 저기서 줏어들은 짧은 지식들을 짜집기하고 응용해서
반복되는 실험과 실패를 거치며 성공한 것이라는 겁니다.
이론적인 토대에 의해서 해냈다기보다는 그냥 무식하게 몸으로
직접 부딪쳐서 체득한 경험으로 만들어낸 결과물이라는 것이죠.
따라서 어떠한 이론적인 결함이나 문제점이 있는지에 대해서는 잘
모르니 이점 참고하시고 보시기 바랍니다.
쉽게 말씀드려서 다른 건 다 제쳐두고 제가 원하는 결과를
얻어냈다는 것뿐이지 어떤 문제점이 발생할지는 모른다는 겁니다.

일단 제가 테스트한 환경 조건부터 말씀드려야 하겠네요.
웹호스팅 서비스는 현재 Cafe24에서 1개 계정을 이용중입니다.
도메인은 서로 다른 독립된 도메인 ( 예 : www.aaa.com,
www.bbb.com )을 가지고 있습니다.
‘www.aaa.com’은 카페24 웹호스팅의 ‘계정/www’ 디렉토리로
연결됩니다.
‘www.bbb.com’은 ‘계정/www/test’ 디렉토리로 연결됩니다.
어떤 상황인지 아시겠죠? ^^;
1개의 웹호스팅에 ‘www.aaa.com’을 기본으로 사용하고 있다가
독립된 사이트가 하나 더 필요해서 ‘www.aaa.com’ 루트에 하위
디렉토리를 생성하고 그것에 추가 도메인을 연결해서 사용하는
겁니다.
더 쉽고 좋은 방법은 카페24에서 계정 하나를 더 만들면 되겠지만
문제는 추가로 돈이 든다는 것이죠. ㅋㅋ
따라서 부득이하게 요런 불편한 방법을 쓰게 된 것입니다.
이제 어떤 상황인지 이해가 되신 것이라 생각하며 계속 설명해
나가겠습니다.
일단 먼저 2개의 도메인의 호스트IP가 접속하려는 웹호스팅 IP로
설정되어 있어야 합니다.
www.aaa.com 호스트 IP = www.bbb.com 호스트
IP = 웹호스팅 IP
혹은 서브도메인을 이용하셔도 됩니다.
www.aaa.com 호스트 IP = test.bbb.com 호스트
IP = 웹호스팅 IP
무슨 말인고 하니…
‘www.aaa.com 호스트 IP’가 ‘123.456.789.123’라고 한다면…
‘www.bbb.com 호스트 IP’도 ‘123.456.789.123’가 되어야 한다는
것이죠.
제대로 설정이 되었다면 2개의 도메인이 웹호스팅 계정을 가리키고
있을 겁니다.
이 상태 그대로라면 ‘www.aaa.com’으로 접속을 하든
‘www.bbb.com’으로 접속을 하든 동일한 페이지로 접속이 될
것입니다.
이번 포스팅에서 다루고자 하는 것은 이게 아니라 서로 다른
디렉토리로 접속되게 하려는 것이니 조치가 더 필요합니다.
일단 웹호스팅 루트 ( 계정/www )에 있는 .htaccess 파일을 열어서
수정해줘야 합니다.
파일 위치는 ‘계정/www/.htaccess’ 요렇게 되겠죠?
만약 없다면 하나 만들어 주세요.
어떻게 만드는 지 잘 모르겠다 하시는 분은 최상위 루트부터
차근차근 디렉토리를 한번 뒤져보세요.
저는 디렉토리를 뒤져보니 파일이 있길래 그것을 그대로 다운로드
받았다가 필요한 폴더로 업로드해서 그걸 에디터로 열어서 추가할
내용은 추가하고 삭제할 내용은 삭제하는 식으로 사용하고
있습니다.

<ifmodule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_HOST}
^(test.bbb.com)$ [NC]
RewriteCond $1 !^(test)/
RewriteRule ^(.*)$ /test/$1
[L]
</ifmodule>
.htaccess 파일을 열어서 적당한 위치에 위의 코드를 삽입하시고
저장하시면 됩니다.
‘test’는 접속할 디렉토리명이니 각자 맞게 수정하셔야 합니다.
저는 ‘bbb.com’의 서브도메인 ‘test.bbb.com’을 사용했습니다.
이렇게 하면 이젠 ‘test.bbb.com’으로 접속을 하면
‘계정/www/test’ 디렉토리로 접속이 이루어 집니다.
여기까지만 한다면 별로 머리 아플 것도 없는데요.
문제는 ‘www.aaa.com/test’ 경로로 접속을 하면 이 도메인 그대로
접속이 된다는 겁니다.
저는 이런 상황을 원하지 않거든요.
그래서, ‘www.aaa.com/test’ 경로로 접속할 경우 404 에러
페이지로 넘어가게 하거나 ‘www.aaa.com’ 메인화면으로 넘어가게
만들었습니다.
‘계정/www/test’ 디렉토리에 .htaccess 파일을 하나 만들어서
수정해줍니다.

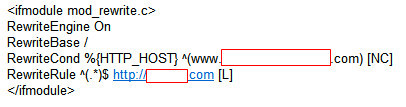
<ifmodule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_HOST} ^www.aaa.com [NC]
RewriteRule ^(.*)$ https://www.aaa.com [L]
</ifmodule>
.htaccess 파일을 열어 적당한 위치에 위의 코드를 삽입해줍니다.
이렇게 하면 일단은 ‘www.aaa.com/test’ 경로로 접속을 하더라도
‘www.aaa.com’ 메인화면으로 이동하게 할 수 있습니다.
그런데, 문제는 주소창에 URL이 ‘www.aaa.com’으로 바뀌지 않고
‘www.aaa.com/test’ 상태 그대로 남아있더라는 겁니다.
이 상태에서 ‘새로고침’을 아무리 해줘도 보여지는 페이지는
‘www.aaa.com’ 메인화면인데 주소창의 URL은 계속
‘www.aaa.com/test’로 보여지네요.
<ifmodule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_HOST} ^www.aaa.com [NC]
RewriteRule ^(.*)$
https://www.aaa.com/$1 [L]
</ifmodule>
삽입한 코드 중에서 위처럼 ‘$1’을 붙여주면 ‘404 에러’가
발생하면서 404 페이지로 넘어가더군요.
이렇게 하면 주소창의 URL 문제는 해결되나 왠지 찜찜해서 이
방법은 쓰기는 뭣해서 일단은 ‘$1’를 뺀 상태로 냅뒀습니다.
이것 외에도 문제가 또 있습니다.
‘test.bbb.com’으로 접속하면 ‘계정/www/test’ 경로로 접속되는
것까지는 원하는 결과가 나와서 좋았습니다.
그런데, ‘test.bbb.com/test’라고 입력만 하면 ‘www.aaa.com’
메인화면으로 이동되면서 주소창에는 ‘www.aaa.com/test’라고
표시되네요.
‘계정/www/test’ 디렉토리의 하위에서 ‘test’ 디렉토리가 없는데
말이죠.
[ 계정/www/test/test ( 존재하지 않음 ) ]
그럼 ‘test.bbb.com/test’ 경로로 접속을 시도할 경우 404 에러가
떠야 할텐데 당황스럽게도 도메인이 ‘www.aaa.com’으로 변경되면서
주소창에는 ‘www.aaa.com/test’라고 표시가 되니.. 헐..
저는 ‘test.bbb.com/test’ 경로로 접속시 404 에러가 뜨게 하고
싶거든요.
‘test’ 이외의 다른 디렉토리명의 경로를 넣어주면 에러가
정상적으로 뜨던데 위에서 언급했던 것처럼 유독 ‘test’만 황당한
결과를 보여주고 있네요.
이 문제 해결 때문에 골머리를 앓고 있네요. 혹시라도 해결 방법을
아시는 분은 조언 부탁드립니다.
[ 업데이트 – 문제해결 1 ]
아… 아까 포스팅 올리고 나서 또 머리 싸매고 고민을
해봤습니다.
그러다가 혹시나 싶어서 방법을 약간 바꿔봤더니 의외로 쉽게
문제가 해결되었네요.
‘계정/www/test’ 디렉토리에서 .htaccess 파일과 index.php 파일을
수정해주었습니다.
도메인으로 말하면 ‘test.bbb.com’에 해당됩니다.
앞에서 .htaccess 파일에 삽입했던 <ifmodule
mod_rewrite.c> ~ </ifmodule> 내용을 삭제했구요.
대신 계정/www/test/index.php 파일에 다음 코드를 추가해
주었습니다.
<?php
if ($_SERVER[‘HTTP_HOST’] == “aaa.com” ){
header(“Location:https://aaa.com”);
exit;
}
?>
요렇게 수정을 해주니 이제는 ‘www.aaa.com/test’나
‘aaa.com/test’ 경로로 접속을 시도해도 항상 ‘aaa.com’
메인화면으로 이동되며 주소창도 정상적으로 표시가 되더군요.
그런데, 이걸 해결하고 나니 또 다른 문제가 발견되었습니다.
존재하지 않는 디렉토리로 경로를 지정하면 404 에러가 뜨면서 404
페이지로 정상적으로 이동이 되는데요.
그런데, ‘test.bbb.com’에서 존재하는 디렉토리로 경로를 지정하면
도메인 주소가 ‘aaa.com/test/존재하지 않는 디렉토리명’으로
바뀌면서 ‘403 Forbidden’ 에러가 나오네요.
여기서 403 에러가 뜨는 게 문제가 아니라 도메인 주소가 바뀐다는
건데요.
황당한 게 IE9에서 접속하면 403 에러가 뜨더라도 경로가
정상적으로 나오는데요.
크롬이나 파이어폭스에서 접속하면 403 에러가 뜨긴 하는데
이상하게도 계속 도메인이 바뀌면서 ‘aaa.com/test/xxx’으로
표시되네요.
그외 이것 말고는 문제점은 더이상 발견되지 않네요. 물론 제가
아는 범위 내에서 그렇다는 거구요.
생각 가능한 여러 경로의 조합으로 접속을 해봤는데 모두 별다른
문제점은 발견되지 않았습니다.
에겅.. 이제 이 문제만 해결하면 되는데.. 아.. 머리야..
혹시나 싶어서 제가 ‘계정/www/test/.htaccess’ 파일에 403 에러가
뜨면 특정 페이지로 이동하게 설정을 해보았는데요.
근데, 403 에러가 뜨니깐 크롬이랑 파이어폭스에서 희안하게도
도메인은 바뀌는데 지정해 놓은 페이지로 이동하더라구요.
실제로 변경된 도메인으로 이동을 한 후 에러가 뜬 것이라면
‘계정/www/.htaccess’ 파일의 내용을 적용받을 것이라
생각했거든요.
여기에는 403 에러에 대해서 아무런 조치를 취하지 않았고,
‘계정/www/test/.htaccess’ 파일에만 설정했거든요.
도메인이 변경되는 것을 보고 주소가 ‘www.aaa.com’으로 이동하는
것이라 생각했는데 이걸 보니 그게 아닌 듯 싶네요.
아님.. 브라우저 자체의 오류 때문인 걸까요? 아욱.. 머리야..
[ 업데이트 – 문제해결 2 ]
이제 최종적으로 모든 문제를 전부(?) 해결했습니다.
아.. 토나올려네요. 어질어질…ㅜㅜ
원체 몸으로 부닥치며 테스트를 많이 했던지라 이제 이것만큼은
확실히 개념이 잡히는 것 같네요.
앞전에 도메인 변경과 관련된 추측을 했었는데 무식한 삽질
신공으로 검토한 결과 실제로 주소가 리다이렉트된 것이 맞네요.
‘계정/www’ => www.aaa.com
‘계정/www/test’ => ‘www.aaa.com/test’ => test.bbb.com
2개의 도메인이 위와 같이 각각 설정되어 있다고 했는데요.
앞전에 ‘test.bbb.com/xxx’로 접속을 하면 ‘404’ 에러가 뜨면서
주소창에 ‘www.aaa.com/test/xxx’로 나온다고 했잖아요.
여기서 ‘xxx’는 존재하지 않는 디렉토리입니다.
카페24의 호스팅 설정 자체가 그런 것인지 잘 모르겠지만 테스트
결과 ‘존재하는 디렉토리‘에
‘index‘ 파일이 없을 경우
해당 경로로 접속을 시도하면 ‘403
Forbidden‘ 에러가 뜨고,
‘존재하지 않는 디렉토리‘로
접속을 시도할 경우 ‘404 Not
Found‘ 에러가 뜨게 되더군요.
피나는 삽질 신공으로 살펴본 결과…
‘ccc’ 디렉토리가 존재하고 그곳에 index 파일이 없다고 가정했을
경우..
‘test.bbb.com/ccc’로 접속하면 ‘301’ 에러 상태 코드가
발생하면서 ‘www.aaa.com/test/ccc’ 경로로 자동으로 리다이렉트
되더군요.
저도 잘 모르겠지만 추측컨대 아마 카페24 호스팅에서 내부적으로
그렇게 되도록 설정을 해놓은 모양입니다.
이제부터 제가 최종적으로 마무리지은 작업 내용을 설명드릴께요.
앞전에
‘계정/www/test/index.php‘
파일에 아래의 코드를 추가했다고 말씀드렸습니다.
<?php
if ($_SERVER[‘HTTP_HOST’] == “aaa.com” ){
header(“Location:https://aaa.com”);
exit;
}
?>
이런 코드였는데요. 이것을 다시 삭제했습니다. ^^;
대신
‘계정/www/test/.htaccess‘
파일에 아래의 코드를 추가했습니다.

ErrorDocument 401 /error.php
ErrorDocument 403 /error.php
ErrorDocument 404 /error.php
ErrorDocument 301 https://aaa.com
음.. ‘error.php’ 파일은 각각의 에러가 발생할 때마다 그
변수값을 받아서 자동으로 보여주는 페이지입니다.
코딩하기 귀찮으시면 그냥 각 상태 코드 당 하나씩 1대 1로
대응되도록 만드셔도 됩니다.
여기까지만 했다면 또 다른 문제가 남게 되는데요.
바로 ‘ErrorDocument 301 https://aaa.com’이 문제가 되게 됩니다.
‘www.aaa.com/test’로 접속할 경우에는 ‘https://aaa.com’으로
리다이렉트 시켜줘서 괜찮은데요.
문제는 ‘ErrorDocument 301 https://aaa.com’ 때문에
‘test.bbb.com/ccc’로 접속을 하면 ‘https://aaa.com’으로
리다이렉트 되고 맙니다.
이것 때문에 한참을 고민했는데요.
도저히 방법이 안떠올라서 그냥 단순 무식하게 처리하고 이쯤에서
마무리 짓기로 했습니다. ^^
‘계정/www/test/ccc’ 디렉토리에 ‘.htaccess’ 파일을 만들고
‘ErrorDocument 301 https://test.bbb.com’을 추가함으로써
끝냈습니다.
이렇게 하면 ‘test.bbb.com’에서 하위 디렉토리를 생성할 때마다
그 폴더 안에 ‘.htaccess’ 파일을 만들어줘야 하는 번거로움이
생기게 됩니다.