포토샵 CS5 새문서 만들기,
저장하기, 열기 등..
이번 포토샵 CS5 강좌에서는 포토샵 CS5를 사용할 때 가장 기본이
되는 기능인 새문서 만들기, 작업한 결과물을 저장할 때 확장자의
종류를 지정하고 저장하기, 그리고 저장한 문서 파일을 검색하고
열기 기능과 픽셀, 해상도, 색상모드, 어도비 브릿지를 이용해서
파일 검색하는 방법 등에 대해 알아보는 시간을 갖도록
하겠습니다.
지난 시간에는
‘그래픽
파일의 종류‘에 대해서 설명해 드렸는데요.
포토샵 작업 문서를 저장할 때 어떤 형식의 그래픽 파일로
저장할지 참고하시면 되겠네요.
잘 아시는 분들은 안보셔도 상관없지만 잘 모르시는 분들은
참고삼아 보세요.

우선 새문서 만드는 법에 대해서 알아보도록 하겠습니다.
워낙 기본중에 기본인 내용이라서 모르시는 분들은 없을거라
생각되지만 간혹 모르면서 그냥 사용하는 분들도 계시더라구요.
알고 계시는 분들은 그냥 넘어가셔도 되구요.
잘 모르시는 분들은 개념을 정리하는 차원에서 잠깐 시간내서 훑어
보시면 되겠네요.
■ 새문서 새로 만들기

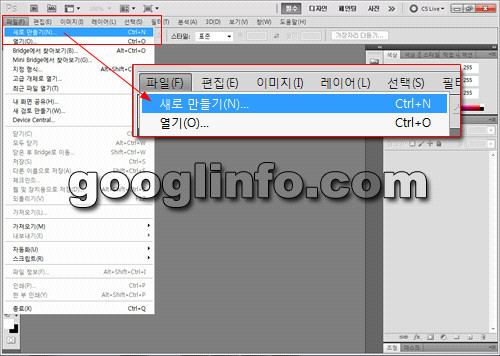
포토샵 CS5 좌측 상단에 보시면 ‘메뉴바’가 보이실 거에요.
그기에 ‘파일(F)’ 메뉴가 보이시죠?
이것을 클릭하시면 관련된 세부 메뉴가 펼쳐지는데요.
그중에서 ‘새로 만들기(N)’ 메뉴를 선택하시면 되어요.
말은 좀 길고 복잡한 것 같지만 간단히 정리하면 [ 파일 – 새로
만들기 ]가 되겠네요.
영문 버전을 사용하고 계신 분들은 ‘File – New’라고 되어 있을
거에요.
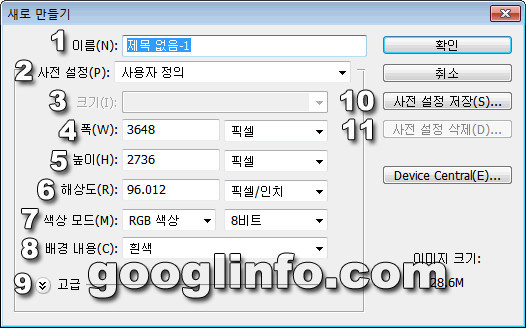
순서대로 클릭하셨다면 아래 그림과 같은 ‘새로 만들기’
대화상자가 나왔을 거에요.
빠른 작업 속도를 위해 단축키를 이용하시고자 할 경우에는 ‘Ctrl
+ N’을 누르시면 되어요.

대화상자 안에는 ‘이름 ( Name )’, ‘사전 설정 ( Preset )’, ‘크기
( Size )’, ‘폭 ( Width )’, ‘높이 ( Height )’, ‘해상도 (
Resolution )’, ‘색상 모드 ( Color Mode )’, ‘배경 내용 (
Background Contents )’, ‘고급 ( Advanced )’, ‘사전 설정 저장 (
Save Preset )’, ‘사전 설정 삭제 ( Delete Preset )’ 항목들이
보이실 거에요.
1. 이름 : 새문서의 이름을 작성해 주는 거에요.
2. 사전 설정 : 용도에 맞는 캔버스의 설정 값을 지정해
주는 거에요.
3. 크기 : ‘사전 설정’ 옵션을 지정하면 활성화 되고 창의
크기를 지정할 수 있어요.
4. 폭 : 창의 가로 크기를 지정해 주는 거에요.
5. 높이 : 창의 세로 크기를 지정해 주는 거에요.
6. 해상도 : 해상도를 설정해 주는 거에요.
7. 색상 모드 : 색상 모드를 설정해 주는 거에요.
8. 배경 내용 : 새문서의 기본 배경 콘텐츠 및 색상을
지정해 주는 거에요.
9. 고급 : 클릭하면 고급 옵션이 나타났다 숨겨졌다
해요.
10. 사전 설정 저장 : 대화상자에서 설정한 내용을 ‘사전
설정’으로 저장하는 거에요.
11. 사전 설정 삭제 : 저장한 ‘사전 설정’을 삭제하는
거에요.
각 항목에 대해서 원하는 값을 설정하신 후 ‘확인’ 버튼을
클릭하시면 새문서가 만들어지게 되어요.
가령, 예를들면 이름은 ‘테스트’로 하고, 사전 설정은 ‘사용자
정의’로 하고, 크기는 비활성화 상태이니 넘어가고, 폭은
‘500픽셀’로 지정하고, 높이는 ‘400픽셀’로 지정하고, 해상도는
’72픽셀/인치’로 설정하고, 색상 모드는 ‘RGB색상 8비트’로
설정하고, 배경 내용은 ‘흰색’으로 한 후 ‘확인’ 버튼을
클릭하시면 새문서가 만들어지게 되어요.
‘크기’ 항목을 활성화시키려면 ‘사전 설정’ 항목에서 용도에 맞는
캔버스의 설정 값을 선택해 주면 된다는 것을 기억해 두시구요.
해상도는 웹용 이미지일 경우 72 ~ 100픽셀/인치 값으로 설정해
주시고, 인쇄용 이미지일 경우 150 ~ 300픽셀/인치 값으로 설정해
준다는 것만 기억하시면 되겠네요.
■ 픽셀, 해상도, 색상모드
알아보기
이왕 말이 나왔으니 픽셀, 해상도, 색상 모드에 대해서 잠깐 짚고
넘어가도록 할께요.
‘픽셀 ( Pixel )’은 화면을 구성하는 최소 단위를 말하는데요.
이미지를 크게 확대시켜서 보면 이미지가 수많은 사각형 모양의
집합으로 이루어져 있음을 볼 수 있어요.
그 사각형 하나 하나를 가리켜 픽셀이라고 해요.
‘해상도 ( Resolution )’는 쉽게 말해서 이미지의 품질이라고
보시면 되겠네요.
해상도가 72픽셀/인치라는 말은 가로와 세로가 1인치인 사각형
안에 72개의 픽셀이 있다는 말이에요.
ppi ( pixel per inch )는 모니터용 단위로 사용되고, dpi ( dot
per inch )는 인쇄용 단위로 사용되는데 둘 다 같은 개념이라고
보시면 되겠네요.
앞에서도 잠깐 말씀드렸지만 웹용 이미지의 경우 72 ~ 100ppi가
적당하고, 인쇄용 이미지의 경우에는 150 ~ 300ppi가 적당하다고
하네요.
‘색상 모드 ( Color Mode )’는 웹용인지 인쇄용인지 그 용도에
따라 다르게 설정해 주어야 하는데요.
그 결과물을 모니터로 확인하는 경우에는 웹용 이미지 색상 모드인
‘RGB Mode’를 사용해야 되구요.
이는 결과물이 빛의 삼원색인 빨강 ( Red ), 초록 ( Green ), 파랑
( Blue )으로 표현되기 때문이에요.
빛으로 표현하는 결과물이 아닌 경우에는 인쇄용 이미지 색상
모드인 ‘CMYK Mode’를 사용해야 되는데요.
이는 결과물이 잉크의 삼원색인 시안 ( Cyan ), 마젠타 ( Magenta
), 노랑 ( Yellow )과 음영을 표현하는 검정 ( Black )으로
표현되기 때문이에요.
혹시나 해서 추가하는 말인데요.
‘CMYK’에서 ‘K’는 검정 ( Black )의 마지막 글자를 따서 붙인
거에요.
착오 없으시길 바래요. ^^
■ 결과물 저장하기
새문서를 만들고 작업을 끝마쳤다면 이제는 그 결과물을 저장해야
되겠죠?

저장하는 방법에는 두가지가 있어요.
하나는 원본에 덮어 씌워서 저장하는 거구요.
다른 하나는 원본은 그대로 유지한 채 다른 이름으로 저장하는
거에요.
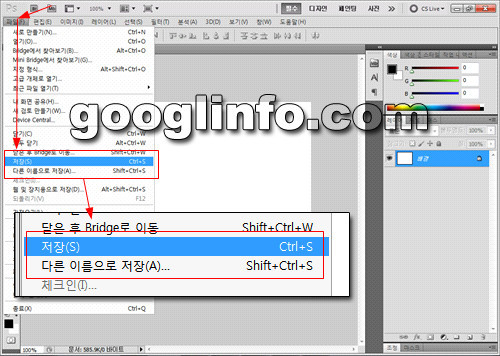
[ 파일 – 저장 ]을 클릭하시면 원본에 작업한 결과물을 덮어
씌우게 되어요.
즉, 원본이 변경되게 되는 거에요.
[ 파일 – 다른 이름으로 저장 ]을 클릭하시면 원본은 그대로 둔 채
새로운 파일로 저장하게 되어요.
[ 파일 – 저장 ]의 단축키는 ‘Ctrl + S’이고, [ 파일 – 다른
이름으로 저장 ]의 단축키는 ‘Shift + Ctrl + S’에요.
그래픽 파일 종류를 다르게 지정하거나 혹은 원하는 형식으로
지정하고자 하실 경우 ‘다른 이름으로 저장’을 선택하시면 되어요.

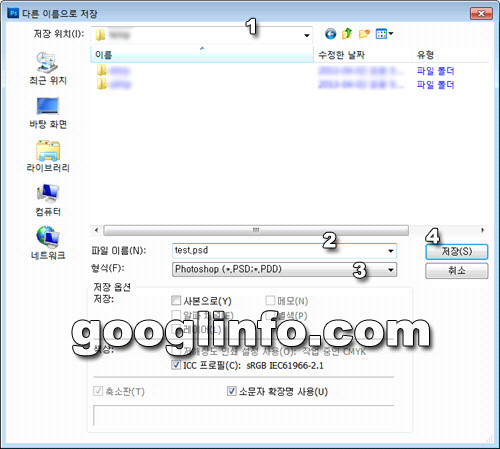
‘1. 저장 위치(I)’를 지정하신 후 ‘2. 파일 이름(N)’을 써넣어
주세요.
그 후 ‘3. 형식(F)’을 지정하면 확장자는 자동으로 붙게 되어요.
무슨 말이냐면 파일이름을 ‘test’라고 써준 후 형식에서
‘Photoshop’을 선택하시면 자동으로 확장자가 붙으면서 파일이름이
‘test.psd’가 된다는 말이에요.
모든 설정이 끝났다면 ‘4. 저장’ 버튼을 누르시면 되어요.
■ 문서 파일 및 사진, 이미지 등
열기
이제 저장한 문서 파일을 열거나 기타 작업할 사진이나 이미지를
불러오는 방법에 대해서 알아보도록 할께요.

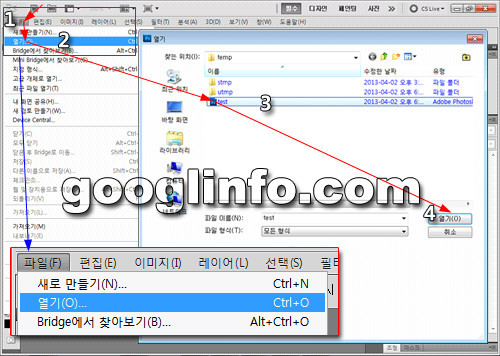
상단 메뉴에서 [ 1. 파일 – 2. 열기 ]을 선택하거나 단축키 ‘Ctrl
+ O’를 누르면 ‘열기’ 대화상자가 나타날 거에요.
앞에서 저장했던 ‘3. test.psd’ 파일을 선택한 후 ‘4. 열기’
버튼을 클릭하면 되어요.

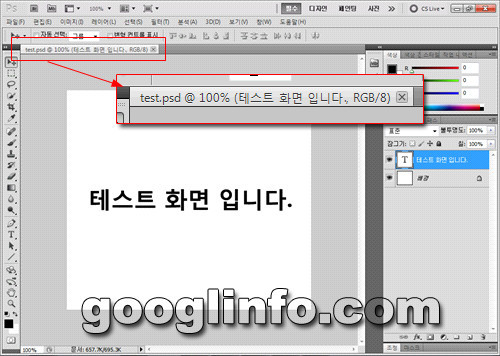
앞에서 테스트 삼아 저장했던 ‘test.psd’ 파일을 불러온
모습이에요.
다른 일반적인 사진들이나 이미지 경우에도 이처럼 같은 방식으로
불러오시면 되어요.
■ 어도비 브릿지로 파일
검색하기
어도비 브릿지 ( Adobe Bridge )를 이용하면 내 컴퓨터에 있는
각종 사진이나 이미지 파일을 미리보기로 손쉽게 검색하고 관리할
수 있어요.
이 기능을 실행하려면 포토샵 CS5 왼쪽 상단에 위치한 ‘브릿지
시작 ( Launch Bridge )’을 클릭하시면 되어요.

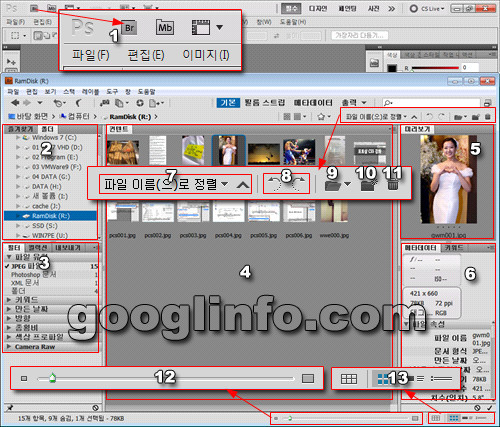
포토샵 왼쪽 상단에 위치한 ‘1. 브릿지 시작 ( Launch
Bridge )’ 아이콘을 클릭하시면 어도비 브릿지가
실행되는데요.
원하는 사진이나 이미지를 검색하고 관리하고자 하시는 경우 ‘2.
폴더‘ 탭을 선택하신 후 이미지나 사진이 저장된 위치를
지정하시면 화면 중앙 ‘4. 컨텐트‘ 공간에 썸네일 형태로
이미지나 사진들이 표시가 되어요.
자료가 많이 검색되는 경우에는 관리하기가 어려울 수 있는데요.
이때는 왼쪽에 ‘3. 필터‘ 탭에서 파일 포맷, 날짜, 파일명
등으로 분류해서 볼 수 있어요.
‘4. 컨텐트’ 공간에 검색된 이미지나 사진 중에서 원하는 것을
하나 선택하면 ‘5. 미리보기‘ 영역에서 좀 더 크게 미리 볼
수 있는데요.
특이한 것은 이 영역 위에서 마우스를 클릭하면 마우스가 위치한
부분의 이미지가 부분적으로 크게 확대되면서 작은 창이
나타난다는 거에요.
‘6. 메타데이터/키워드‘ 탭에서는 선택한 이미지나 사진의
메타데이터나 키워드를 확인하실 수 있어요.
‘7. 정렬‘에서는 파일명, 날짜, 크기, 해상도, 키워드 등을
기준으로 파일을 정렬해서 볼 수 있어요.
‘8. 90도 회전‘에서는 선택한 이미지나 사진을 시계 방향
혹은 반대 방향으로 90도 회전해서 볼 수 있어요.
‘9. 최근 사용한 파일 열기‘에서는 최근 실행했던 파일들을
확인하고 불러올 수 있어요.
’10. 새 폴더 만들기‘에서는 새 폴더를 만들 수 있어요.
’11. 항목 삭제‘에서는 선택한 이미지나 사진을 삭제할 수
있어요.
’12. 썸네일 크기‘에서는 썸네일의 크기를 더 작게 하거나
더 크게 조절해서 볼 수 있어요.
’13. 컨텐트 보기‘에서는 이미지나 사진 파일을 어떤
방식으로 표시할지 지정할 수 있어요.
이상으로 포토샵 CS5 강좌를 마치도록 할께요. 즐거운 시간
되세요. ^^