구글 애드센스 계정 취소 예방
프로그램
간혹 동일 아이피에서 다량의 클릭이 발생하여 구글
애드센스로부터 계정이 취소되어 그 동안 벌어놓았던 모든 수익이
취소되는 경우가 있다고 합니다.
저는 어차피 클릭 발생이 띄엄띄엄 아주 저조한 편이라서 이
프로그램에 대해서 별달리 관심을 가지지 않고 있었습니다.
그런데 어떤 블로거분께서 가능하면 설치하는게 좋을 것이라고
해서, 곰곰히 생각해 보았습니다.
그러고 보니 사람의 앞일은 어떻게 될지 알 수 없는일….
지금은 그 피해를 생각하지 않아도 될지라도 어느 한순간에 이러한
불상사가 발생하여 계정이 취소당한다면 정말 황당하고 당황스러울
것 같더군요.
사람들이 보험을 드는것도 다 이와같은 맥락이 아닐까 생각합니다.
그래서 부랴부랴 이 프로그램을 설치를 했습니다.
이 프로그램은 제트센스라는 것인데, 동일한 아이피에서 일정수의
클릭이 발생하면 자동적으로 이를 차단시키는 기능을 한다는군요.

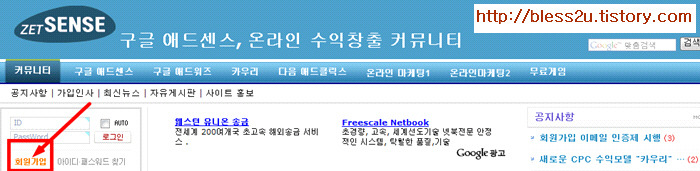
일단 링크를 따라 접속하시면 위 그림에서 보시는 바와 같이
좌측에 회원가입이 있습니다.
제트센스 프로그램을 사용하려면 회원가입을 해야 합니다.
회원가입 클릭하시면 약관에 동의하라는 창이 나오는데,
동의하시고 넘어갑니다.
기본 정보 입력하시면, 여러분의 메일로 인증 메일이 보내지게
됩니다.
기본 정보 입력시에 기재했던 메일로 가셔서, 인증메일의 링크를
클릭하시면 최종적으로 회원가입이 끝납니다.

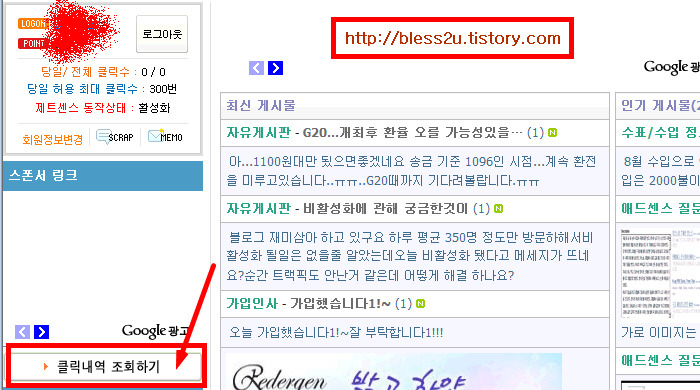
로그인 하시면 로그인창 아랫쪽에 클 릭내역
조회하기가 보이실 겁니다.
클릭 합니다.

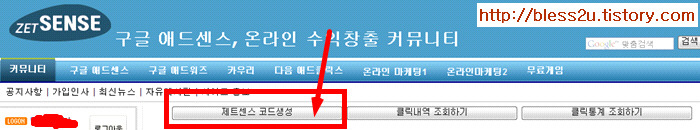
위의 그림과 같은 메뉴가 보이시면, 제트센스 코드생성을 클릭
합니다.
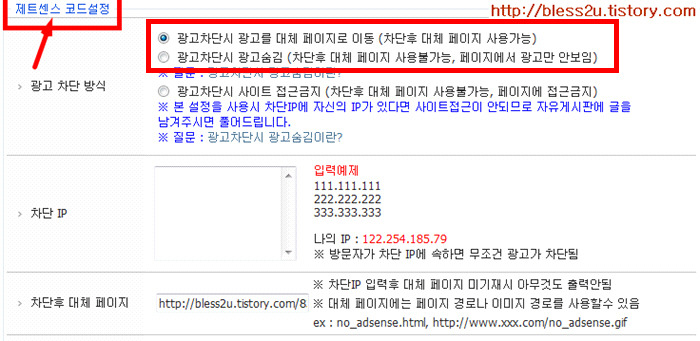
클릭 후 스크롤을 아래로 좀 내려시면 제트센스 코드설정이라는
항목이 보이실 겁니다.

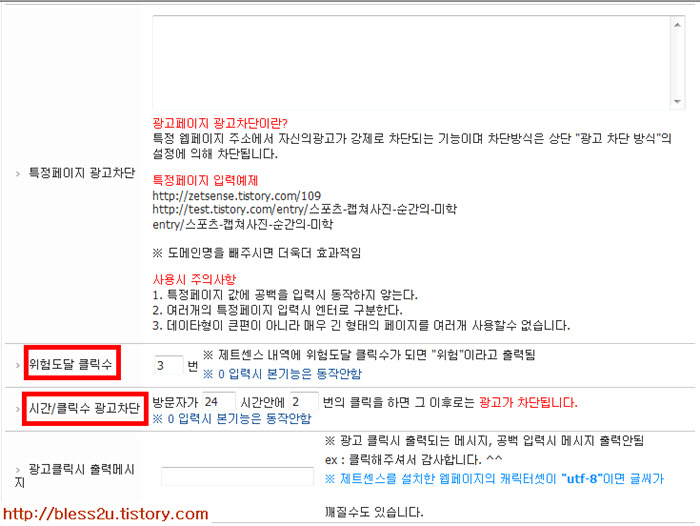
광고 차단 방식에 3가지 선택 항목이 있는데, 제가 보았을 때 위의
2개 중에 1개를 선택하시면 무난할 것 같습니다.
다른 분들은 2번째 항목인 광고차단 시 광고숨김을
선택하셨던데…..
저는 첫번째 항목을 선택하고 위 그림 하단에 차단 후 대체
페이지에서 제 블로그의 특정 페이지 주소를 입력하였습니다.

위 그림을 보시면 위험도달 클릭수와 시간/클릭수 광고차단이라는
항목이 보이실 겁니다.
구글 애드센스에서 내부적으로 어떠한 기준을 두고 있는지
저로서는 알길이 없기에 일반적으로 다른 분들이 추천하는 횟수가
무난할 것 같아서 그것을 사용하기로 하였습니다.
위험도달 클릭수는 3번으로 설정했구요.
시간/클릭수 광고차단은 방문자가 24시간안에 2번의 클릭을 하면
그 이후로는 광고가 차단된다라고 설정하였습니다.

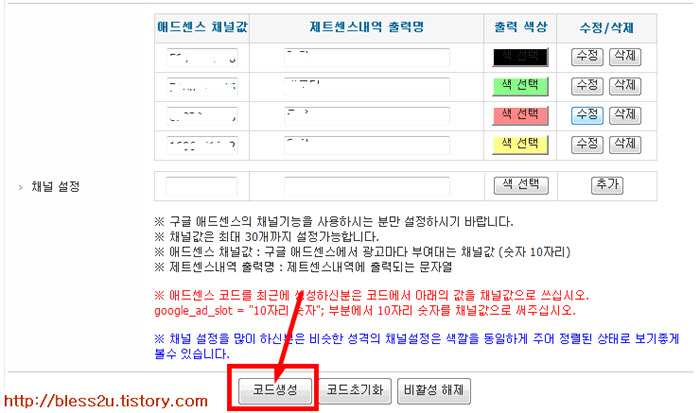
채널 설정은 구글 애드센스에서 광고를 채널별로 사용하시는
분들을 위한 것입니다.
구글 애드센스의 광고항목에서 채널 항목을 선택하시면 10자리의
숫자로 된 ID를 보실수 있을것입니다.
그 숫자를 위의 채널값에 넣어주시고 색상지정후 추가버튼을
누르시면 됩니다.
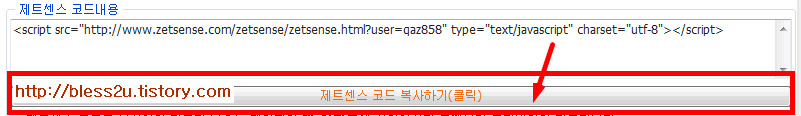
설정이 모두 끝났다면 코드생성을 누르시고, 스크롤을 위로 쭉
올리시면, 코드가 보이실 겁니다.

위 내용을 복사하셔서 </body></html> 나오는 부분의
앞에 삽입하고 저장하시면 됩니다.

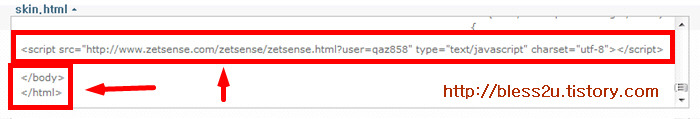
티스토리를 예로들면, 스킨 -> HTML/CSS 편집을 클릭하시고,
Skin.html 항목에서 아래로 쭉 마지막까지 스크롤을 내리시면 위
그림같이 </body></html>이 보이실 겁니다.
바로 그 앞에 위 그림에서처럼 코드를 삽입하시면 됩니다.
이상으로 포스팅을 마치도록 하겠습니다. 즐거운 시간 되세요.