이번 시간에는 HTML 강좌 6장, HTML Heading에 대한 내용 강좌를 시작합니다.
HTML Heading
Heading 태그는 HTML 문서에서 제목을 정의하는 것으로 중요한 태그 가운데 하나입니다.
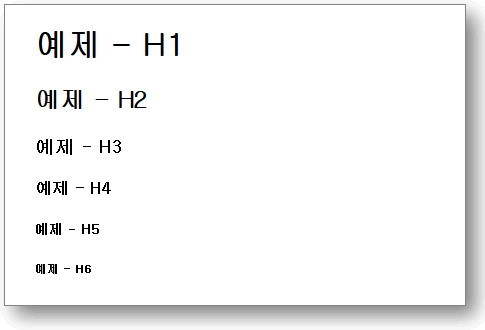
이 태그는 <h1>에서 <h6>까지 6가지가 있으며, <h1>이 가장 크고 중요하며, <h6>이 가장 작고 덜 중요합니다.
검색 엔진이 HTML 문서 내용과 구조를 파악하고 인덱스할 때 Heading 태그를 이용하기 때문에 문서를 작성할 때 이를 적절히 사용해야 합니다.
검색 엔진 말고도 웹 접근성을 고려해 적절하게 사용되어야 합니다.
Heading 태그의 사용방법은 간단합니다.
예를 들어, <h1>예제</h1> 이런 식으로 start tag와 end tag로 내용을 감싸면 됩니다.

위 결과물에서 볼 수 있듯이 heading 태그를 사용하면 자동으로 줄바꿈이 이뤄지며, 여백 또한 자동으로 추가됨을 알 수 있습니다.
HTML을 처음 배울 때 접하는 태그이고, 사용하는 방법도 아주 쉽고… 그러다 보니 무시하기 쉬운 태그 중 하나인 것 같네요.
저 역시 기본부터 다시 공부하기 전까지는 그 중요성을 간과하고 거의 사용하지 않았거든요. 헤헤..