파이어폭스 속도 향상
팁
인터넷 웹브라우저 종류에는 여러가지가 있는데 그 중에서도 저는
인터넷익스플로러, 크롬, 파이어폭스 이렇게 3종류만 사용하고
있습니다.
각각이 장단점이 있기 때문에 저는 사용용도에 따라서 브라우저를
번갈아가면서 이용하고 있는데요.
이런 작업이 굉장히 귀찮고 불편하기는 하지만 하나의
브라우저에서 모든 것을 해결할 수 없고, 또 특정 기능에서는 다른
브라우저에 비해 상대적으로 편리하고 뛰어난 성능을 보여주는
부분들도 있기에 어쩔 수 없이 번갈아가면서 사용하게 되더라구요.
뭐, 그렇다고 하더라도 아직까지는 전체 사용량의 절대적인 비중은
인터넷익스플로러에 의존해서 사용하고 있지만요.
그래서, 크롬이나 파이어폭스 속도 최적화에 대해서는 크게
신경쓰지 않는 편이기는 합니다만 그렇더라도 사용할 때 창이 늦게
뜨고 버벅거리면 짜증나긴 하죠.
아무래도 잠깐 쓰더라도 빠릿빠릿하게 빠른게 좋겠죠?
이번 포스팅에서는 파이어폭스 속도 향상에
대한 팁을 알려드리려고 하는데요.
알려드린 팁을 적용하고 나시면 아마 파이어폭스 속도가 눈에
띄게 빨라졌음을 느낄 수 있을 거에요.
어느 정도 속도 최적화가 되어있는 상태라면 약간 빨라진 듯한
느낌 정도만 나실거에요.

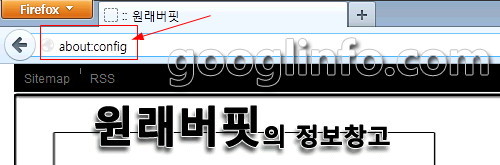
먼저 파이어폭스의 주소창에 ‘about:config‘라고 입력하신
후 엔터를 치세요.

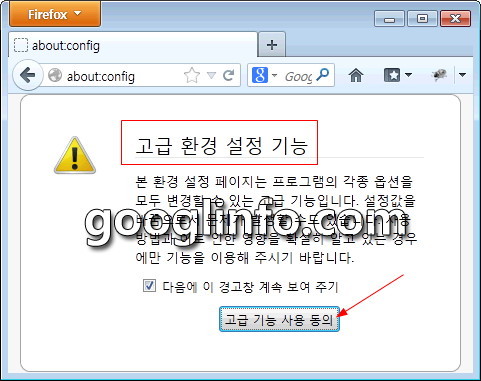
그럼, ‘고급 환경 설정 기능‘ 창이 나올꺼에요.
아래에 보이는 ‘고급 기능 사용 동의‘ 버튼을 클릭하세요.

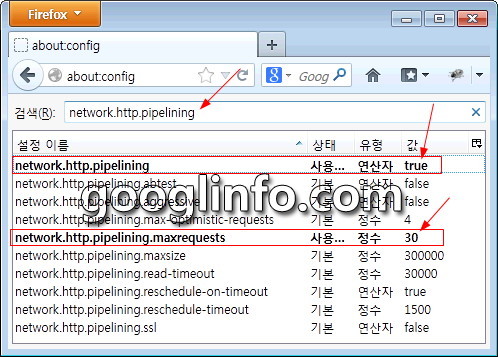
검색창에서 ‘network.http.pipelining‘라고 입력하면 아래
목록에 ‘network.http.pipelining‘과
‘network.http.pipelining.maxrequests‘가 나올꺼에요.
그러면, ‘network.http.pipelining‘의 값은
‘true‘로 변경하시고,
‘network.http.pipelining.maxrequests‘의 값은
‘30‘으로 변경하세요.

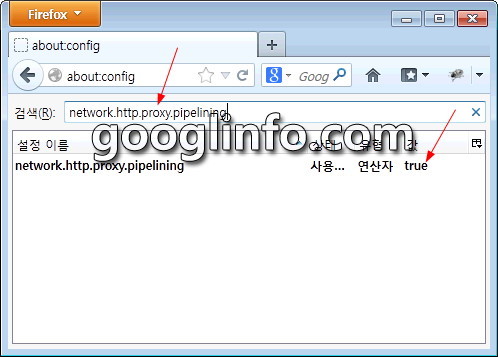
변경을 완료하셨다면 이제는 검색창에
‘network.http.proxy.pipelining‘을 입력하세요.
그러면, 아래의 목록에 ‘network.http.proxy.pipelining’ 항목이
나올껀데요.
이 값을 ‘true‘로 변경하세요.

이제는 빈 화면 여백에 마우스 우클릭 하세요.
그러면, 세부 메뉴가 나올 텐데요. ‘새로 만들기‘의 하위
메뉴에서 ‘정수‘를 선택하세요.

‘새 정수 값‘ 입력창이 나오면
‘nglayout.initialpaint.delay‘를 입력하신 후
‘확인‘을 클릭하세요.
그러면, 곧바로 ‘nglayout.initialpaint.delay’의 값을 입력하는
창이 뜨는데요.
여기에 값은 ‘0‘을 입력하세요.
이후 브라우저의 모든 창을 닫고 재실행 하시면 파이어폭스 속도가
빨라진 것을 체험하실 수 있을 겁니다.
만약 문제가 발생한다면 위에서 제시된 수치들을 조금씩
변경하면서 자신의 컴퓨터에 맞는 최적화 값을 찾아보세요.