이번 HTML 강좌에서는 메모장을 이용해 간단한 HTML 문서를 만드는 과정을 다뤄보도록 할 거에요.
HTML Editors
Notepad 혹은 TextEdit을 사용해 HTML을 작성하자
HTML 문서를 작성하는 도구로 여러 가지 전문적인 HTML 에디터들이 사용되고 있습니다.
제 경우만 놓고 보더라도 나모 웹에디터, Editplus 같은 프로그램을 사용하고 있으니깐요.
그런데 말이죠. HTML을 배우기 위해서는 Notepad 혹은 TextEdit 같은 단순한 텍스트 편집기로 시작하는 것이 좋다고 하네요.
저야 뭐.. HTML을 처음 배울 때부터 나모 웹에디터로 시작했지만… 그렇다 보니 왜 단순한 텍스트 에디터를 가지고 공부하는 게 좋은지 더욱 잘 이해가 되더군요. ㅎㅎ
Notepad 같은 경우에는 모든 HTML 코드를 직접 타이핑해서 작성해야 되지만 나모 웹에디터 같은 경우에는 웬만한 것들은 에디터 자체가 알아서 다 해주니 딱히 신경 쓸 일이 없더라고요.
그러다 보니 힘들 게 익힌 것들도 시간이 지나면서 점점 기억에서 가물가물 사라져 가더군요.
급기야 나모 웹에디터의 도움 없이는 간단한 HTML 문서도 혼자 만들 수 없는 지경에 이르게 되더군요. 헐.. ㅡㅡ;
결국 이래선 안 되겠다 싶어 처음부터 다시 시작하는 심정으로 기본부터 공부를 시작하게 된 것이죠.
아! 참고로 Notepad는 일반 PC 사용자들이 흔히 알고 있는 윈도우에 기본 내장되어 있는 메모장을 말해요.
TextEdit는 Mac에 내장된 프로그램 같은데… 저는 한 번도 Mac를 사용해 본 적이 없는지라.. 패쓰.. ㅎㅎ
주저리주저리 말이 길었는데요. 간단히 정리하면 HTML을 배우려면 메모장을 이용해서 작성하라는 겁니다.
그럼 지금부터 메모장을 이용해 간단한 웹 페이지를 한 번 만들어 보도록 하죠.
이후 설명은 윈도우7 운영체제를 기준으로 설명하도록 하겠습니다.
1. 메모장 열기
[윈도우 시작 버튼 -> 명령줄]에서 ‘notepad‘라고 입력하셔도 되고요. [윈도우 시작 버튼 -> 모든 프로그램 -> 보조프로그램 -> 메모장] 순으로 찾으셔도 됩니다.
2. HTML 문서 만들기
지난 1장에서 HTML 문서의 기본 구조에 대해서 설명드렸는데요.
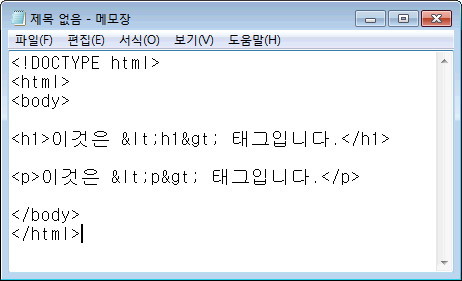
여기서는 내용에 상관없이 HTML 문서 자체를 만드는 것이 목적이니 더 간단히 <head> element는 생략한 상태로 메모장에 HTML 코드를 작성해 보도록 하죠.

브라우저를 통해 웹 페이지에 보여지는 부분은 <body> 태그 안의 내용들인데요.
위 그림에서 볼 수 있듯이 현재 <body> 태그 안에는 <h1> 태그와 <p> 태그만 존재하고 있습니다.
이들이 웹 페이지에서 어떻게 구현되고 보여지는지 알아보기 위해서는 작성한 문서를 저장해서 브라우저로 불러와봐야겠죠?
3. HTML 페이지 저장하기
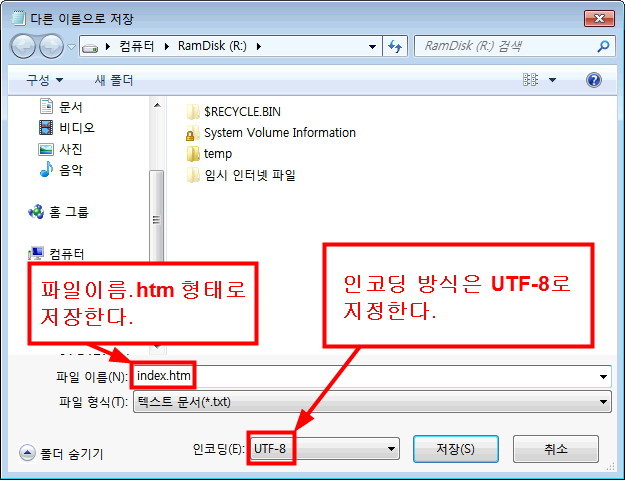
메모장의 상단 메뉴에서 [파일 -> 다른 이름으로 저장] 순으로 클릭하면 아래 그림과 같은 창이 나옵니다.

문서를 저장할 때 파일 이름은 임의로 작성해도 되지만 확장자는 ‘htm‘으로 해야 됩니다.
또한 인코딩 방식은 ‘UTF-8‘로 지정해 줍시다.
꼭 UTF-8 방식으로 저장해야 된다는 법은 없지만 그냥 요즘 추세라고 해두죠. 문자셋에 대한 설명은 추후 따로 하기로 하고 여기서는 그냥 넘어가도록 하겠습니다.
4. 브라우저로 HTML 페이지 보기

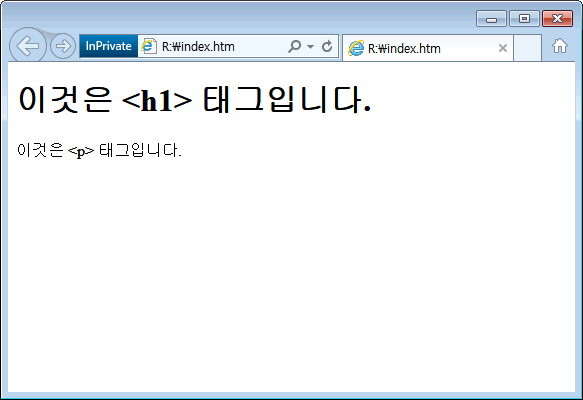
이제 저장한 HTML 문서를 브라우저로 열어서 확인해 보세요.
브라우저 종류는 인터넷 익스플로러, 크롬, 파이어폭스 등등 여러 분들이 즐겨 사용하고 있는 것을 이용하시면 됩니다.
저는 인터넷 익스플로러를 이용해 열어 보았습니다. <h1> tag와 <p> tag는 웹 페이지에서 위 그림처럼 구현되고 보여짐을 확인할 수 있네요.
이번 HTML 강좌는 여기까지 하기로 할께요. 강좌 보시느라 수고하셨습니다. 그럼 다음 시간에 뵈요.