티스토리 모바일 실시간 이슈, 이
카테고리의 다른 글, 검색창 없애기
이번 포스팅에서는 티스토리 블로그의 모바일 페이지 하단
부분에 나오는 실시간 이슈, 이 카테고리의 다른
글, 검색창을 안보이게 만드는 방법에 대해서
알아보도록 할께요.
제목은 ‘티스토리 모바일 실시간 이슈, 이 카테고리의
다른 글, 검색창 없애기‘라고 했지만 실제로 없앨 수
있는 것은 아니구요. 그냥 화면에서 더 이상 보이지 않게 만드는
방법이에요.
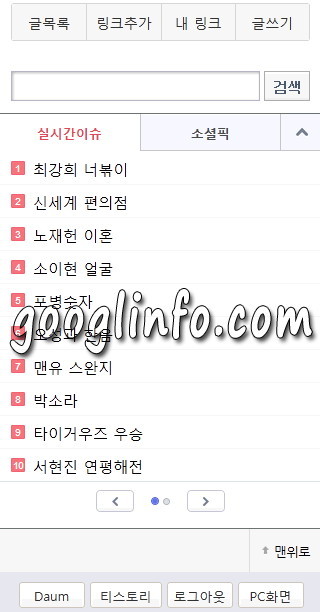
스마트폰으로 티스토리 모바일 페이지에 접속하면 하단부분에
실시간 이슈가 화면 가득 나오는 것을 볼 수 있을 거에요.
저는 이게 참 거슬리더라구요.
그래서, 포스팅 할 때마다 모바일 페이지에 실시간 이슈가
나타나지 않도록 특정 코드를 삽입해 왔는데요.
그런데, 어느날부터 또다시 티스토리 모바일 화면에 실시간 이슈가
버젓이 나타나고 있더라구요. 헐~ ㅋㅋㅋ

이게 도대체 어떻게 된 일인가 싶어서 살펴봤더니…. 헐…
관련 코드의 개체명이 모두 다른 이름으로 바뀌었더군요. ㅜㅜ
한마디로 지금까지 모든 페이지에 일일이 하나하나 삽입해 왔던
코드가 무용지물의 쓰레기가 되어 버렸다는 건데요.
오로지 모바일 페이지에 나오는 실시간 이슈가 꼴보기 싫어서 HTML
유효성 검사에서 오류가 뜨는 것을 감수하고 삽입한 코드인데
졸지에 몽땅 아무런 기능도 못하면서 그냥 블로그 품질만
떨어뜨리고 있는 쓰레기 코드로 전락해 버렸더라구요.

그래서, 지금은 눈물을 머금고 모든 페이지에 삽입했던 코드를
삭제해 버렸네요.
또다시 변경된 개체명으로 수정해서 넣어둘까 하다가 티스토리
운영진 측에서 모바일 스킨에서 개체명만 살짝 수정해 버리면
또다시 삽질한 꼴이 되어 버리기 때문에 지금은 그냥 위의 그림과
같이 실시간 이슈가 나오도록 관련 코드를 전혀 삽입하지
않았네요. ㅜㅜ
마음 같아서는 스마트폰으로 접속할 때 티스토리 모바일 페이지로
연결되지 않게 하고 싶은데 그것 마저도 선택할 수 없는 상황이라
씁쓸하네요.

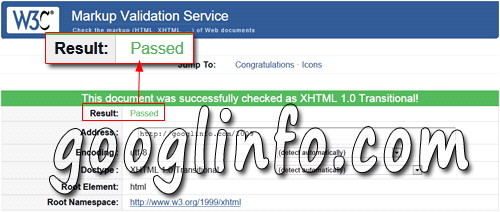
그대신 지금은 기존에 삽입해 왔던 코드를 삭제해 버려서 HTML
유효성 검사를 하면 이제는 위 그림과 같이 기분좋은 결과가
나와서 그나마 이것으로 위안을 삼고 있네요. ㅋㅋ
비록 모바일 페이지에 실시간 이슈가 나와서 상당히 보기 싫고
거슬리긴 하지만 그래도 웬만하면 그냥 냅두라고 말씀드리고
싶네요.
앞에서도 잠시 언급했듯이 이걸 보이지 않게 하려면 편법을
사용해야 되는데요.
이것을 사용하면 원하는 기능은 구현할 수 있을지 모르지만
HTML 표준 규격에 어긋나기 때문에 블로그 품질을
떨어뜨리게 되는 원인이 될 수 있다고 하네요.
실제로 유효성 검사를 해보면 오류를 몇 개씩 뿜어내는 것을 볼 수
있을 거에요. ㅋㅋ
그럼에도 기존에 이런 편법을 써왔던 것은 HTML 코딩 오류로
블로그 품질이 떨어지는 것을 감수해도 될만큼 실시간 이슈가 보기
싫었던 건데요.
이제는 티스토리 운영진 측에서 개체명을 바꿔 버리는 바람에
그렇게 하기도 힘들어 보이네요.
전체 페이지를 수정하느라 갑갑해 죽는줄 알았거든요. ㅜㅜ
앞으로 시간이 지날수록 블로그 발행글 수가 더욱 늘어날텐데 또
바뀌면 대략 난감한 상황에 빠질 듯해서 지금은 그냥 냅두기로
했네요. ㅜㅜ
그럼에도 혹시나 이런 기능이 필요한 분이 계실지도 몰라서 그
방법을 알려드리도록 할께요.
발행글 수가 많지 않은 분들은 개체명이 바뀔 때마다 수시로
수정해도 될 듯 싶네요. ㅋㅋ

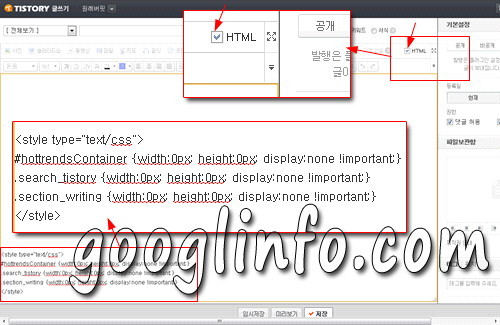
일단 티스토리 블로그 ‘글쓰기‘ 화면에 진입하면 위 화면과
같은 에디터가 나올 텐데요.
화면 우측 상단에 보면 ‘HTML‘ 앞에 ‘체크박스‘가
보이실 거에요.
이 부분을 체크하시면 HTML 코드를 입력할 수 있는 화면으로
전환되니 체크해 주세요.
코딩창 마지막 부분에 아래 코드를 삽입하신 후 저장하시면
됩니다.
<style type=”text/css”>
#hottrendsContainer {width:0px; height:0px; display:none
!important;}
.search_tistory {width:0px; height:0px; display:none
!important;}
.section_writing {width:0px; height:0px; display:none
!important;}
</style>

실시간 이슈는 ‘hottrendsContainer‘라고 하는 ID 이름을
가진 <div>창 내부에 있는데요.
이 div 속성에 ‘display:none‘ 값을 할당하면 화면에서
보이지 않게 됩니다.
#hottrendsContainer {display:none;}
무슨 말이냐면 ‘<div id=”hottrendsContainer”> 실시간
이슈 </div>‘라는 구조로 되어있어서 이것의 속성값에
‘display:none’을 할당하면 해당 div창이 보이지 않게 된다는
거에요.

추가로 다른 항목들도 보이지 않게 할 수 있는데요.
여기서는 ‘이 카테고리의 다른 글‘과 ‘검색창‘을
안보이게 만들어 보겠습니다.
‘이 카테고리의 다른 글’은 <div
class=”section_writing“></div> 구조로 되어
있구요.
.section_writing {display:none;}
‘검색창’은 <div
class=”search_tistory“></div> 구조로 되어
있어요.
.search_tistory {display:none;}
어렵지 않죠?
이외에도 없애고 싶은 항목이 있다면 해당 항목의 ID 혹은 class
이름을 찾아서 <style>과 </style> 사이에 삽입해서
‘display:none’ 속성을 지정해 주시면 되어요.