각종 웹사이트나 블로그 등을 운영한다면 인터넷 접속 및 페이지 로딩 속도에 대해서 관심을 가지지 않을 수 없을 겁니다.
요즘은 모바일 접속도 중요하기 때문에 모바일을 통한 페이지 로딩 속도도 많이 신경 써줘야 되더군요.
아무리 멋진 웹디자인과 훌륭한 정보를 웹사이트나 블로그에 올린다고 하더라도 방문자가 이용하기 불편하다면 금방 웹브라우저 창을 닫아 버리고 다른 곳으로 갈 것이기 때문입니다.
제 경우만 보더라도 필요한 정보를 찾을 때 검색 결과에 나온 상위 5개 정도의 링크를 클릭 신공을 발휘해 각각 새 탭으로 거의 동시에 열어 봅니다.
그중에서 가장 빨리 페이지 로딩이 끝나는 탭부터 필요한 정보가 있나 살펴보구요.
만약 그 탭에서 원하는 정보를 얻었다면 나머지 탭들은 보지 않고 바로 다 닫아 버리구요.
만약 첫번째 탭에서 필요한 정보를 찾지 못했다면 그 다음 순으로 페이지 로딩이 끝난 탭을 보게 됩니다.
제 경험상 특수한 정보가 아닌 한 거의 첫번째 혹은 두번째 탭에서 원하던 정보를 찾게 되더라구요.
무슨 말이냐면 검색 결과에서 최상위에 있지 않더라도 설령 5번째 순위에 랭크되어 있더라도 이 링크가 가장 빨리 열렸다면 이것을 먼저 보게 되더라는 뜻이죠.
그렇다보니 저는 SEO에서 가장 중요한 것은 페이지 로딩 속도라 생각합니다.
일단 방문자의 발길을 잡아 둬야 그 다음으로 멋진 디자인도 어필할 수 있고, 훌륭한 정보도 빛을 발할 기회가 생기지 않겠습니까?
모바일 블로그 속도 측정

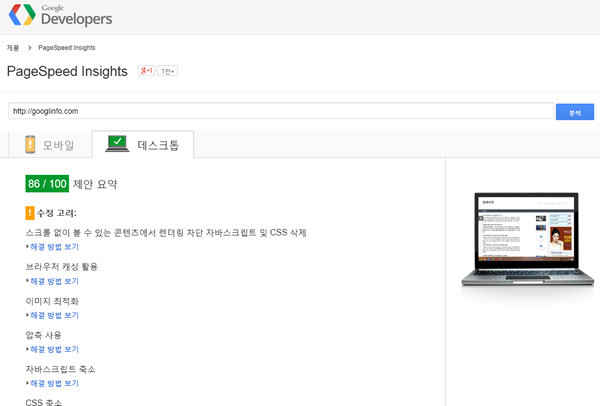
‘PageSpeed Insights‘는 PC와 스마트폰을 통해 모바일 블로그나 웹사이트에 접속할 때 해당 페이지에서 어떤 문제점과 개선 사항이 있는지 점검해주는 곳입니다.
점검하고자 하는 해당 페이지 주소를 입력한 후 ‘분석’ 버튼을 클릭하면 됩니다.
제가 운영하고 있는 티스토리 블로그 주소를 입력한 후 분석해 보았습니다.
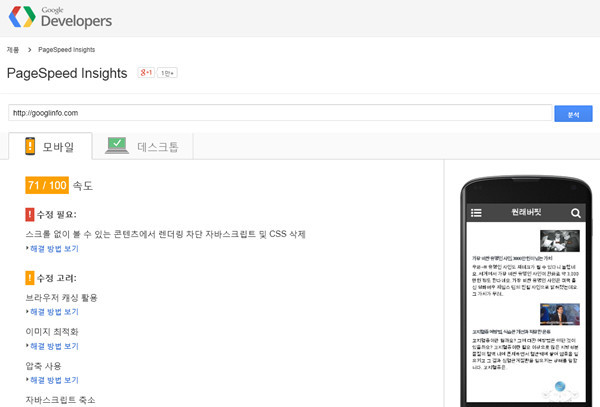
분석 버튼을 클릭하고 잠시 기다리면 모바일과 데스크탑에 대한 분석 결과를 한꺼번에 보여줍니다.

모바일 분석 결과를 보고 깜짝 놀랐네요.
생각지도 못했던 빨간 경고등이 켜져 있더군요.
도대체 무슨 심각한 문제가 발생하고 있나 싶어서 세부 내용을 살펴보았습니다.
수정이 필요하다며 빨간 경고등이 켜져 있는 부분에 ‘스크롤 없이 볼 수 있는 콘텐츠에서 렌더링 차단 자바스크립트 및 CSS 삭제’라는 문구가 보이더군요.
이게 무슨 소린가 싶어서 그 밑에 있는 ‘해결 방법 보기’를 봤습니다.
그랬더니 다음과 같은 설명이 나오네요.
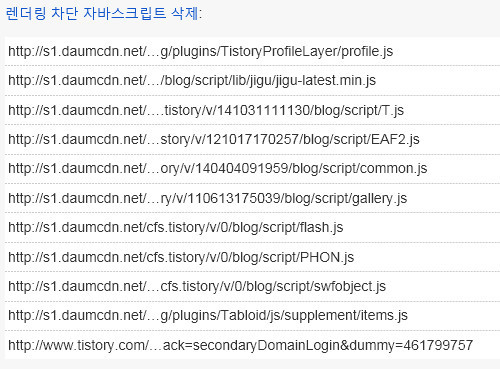
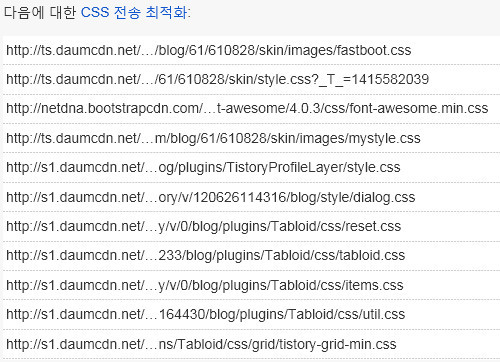
‘페이지에 차단 스크립트 리소스 11개 및 차단 CSS 리소스 12개가 있습니다. 따라서 페이지 렌더링이 지연됩니다. 페이지에서 스크롤 없이 볼 수 있는 콘텐츠 중 어떤 것도 다음 리소스가 로드될 때까지 기다리지 않고 렌더링할 수 없습니다. 차단 리소스 로드를 지연하거나 비동기식으로 로드하세요. 또는 해당 리소스의 주요 부분을 HTML에 직접 삽입하세요.’


무슨 소린지 잘 모르겠으니 눈치상으로 봤을 때 페이지를 렌더링할 때 위에 나열된 스크립트 때문에 페이지 렌더링이 지연된다는 말 같네요.
즉, 위에 나열된 스크립트와 CSS들이 모바일 접속시 페이지 로딩 속도를 떨어뜨리는 주범이라는 말 같은데요.
그런데, 더 큰 문제는 제가 할 수 있는 조치는 아무것도 없다는 거네요.
이건 뭐… 티스토리 측에서 직접 해결해주지 않으면 더 이상 손 쓸 도리가 없겠네요.

데스크탑은 다행히 빨간 경고등은 켜져 있지 않네요.
하지만 수정 고려 사항으로 여전히 위의 모바일에서 나열했던 스크립트와 CSS가 같은 문제점으로 지적되고 있네요.
그나마 다행인 것은 제가 손을 써야 될만한 문제점은 거의 눈에 띄지 않네요.
티스토리 측에서 이 문제점을 바로 잡아 준다면 거의 완벽한 환경이 구현될 수도 있을 것 같은데 아쉽네요.