이번 포스팅에서는 HTML과 CSS만으로 드롭다운 형태의 네비게이션 메뉴를 만드는 방법을 알려 드릴게요.
드롭다운 메뉴가 뭔지 모르시는 분들을 위해 잠깐 설명해 드리자면…
드롭다운 메뉴란 상위 메뉴를 선택하거나 그것 위에 마우스를 올리면 하위 메뉴가 나오는 형태를 말합니다.
이번 포스팅에서 소개해 드릴 형식은 상위 메뉴에 마우스 커서를 올리면 하위 메뉴가 나오는 방식입니다.
이런 형태를 구현하려면 예전에는 자바스크립트를 이용해야 구현할 수 있었던 것으로 기억하는데…
제가 전문적으로 코딩 작업을 하는 직업 프로그래머가 아니라 장담은 못하겠네요. ㅎㅎ;
암튼… 현재는 HTML5와 CSS3을 통해 예전에는 HTML만으로 구현할 수 없었던 멋진 기능들을 손쉽게 구현할 수 있는 시대가 되었네요. ^^
저처럼 필요한 기능은 직접 코딩해서 사용하는 사람에게는 이런 변화가 너무 반갑네요. ㅎㅎ
이번에 알려드릴 드롭다운 메뉴는 HTML <ul> 태그와 <li> 태그, 그리고 <a> 태그로만 구성되었고요.
이것들에 스타일시트를 입히게 되면 신통방통하게도 드롭다운 형태로 구현되게 됩니다.

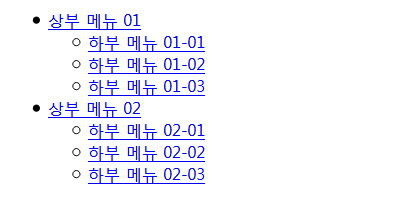
일단 CSS가 적용되지 않은 상태의 HTML 태그로만 만든 메뉴는 위 그림과 같은 형태로 나올 겁니다.
인터넷 웹서핑을 하다보면 그냥 단순히 위와 같은 형태로만 만들어 둔 메뉴들도 많이 보셨을 거에요.
<ul id=”testNav”>
<li><a href=”#”>상부 메뉴 01</a>
<ul>
<li><a href=”#”>하부
메뉴 01-01</a></li>
<li><a href=”#”>하부
메뉴 01-02</a></li>
<li><a href=”#”>하부
메뉴 01-03</a></li>
</ul>
</li>
<li><a href=”#”>상부 메뉴 02</a>
<ul>
<li><a href=”#”>하부
메뉴 02-01</a></li>
<li><a href=”#”>하부
메뉴 02-02</a></li>
<li><a href=”#”>하부
메뉴 02-03</a></li>
</ul>
</li>
</ul>
HTML 코딩은 별로 어렵지 않고 위처럼 간단합니다.

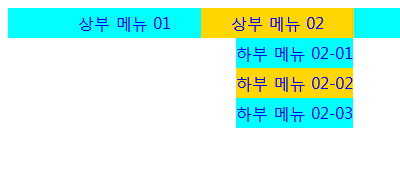
CSS를 입히면 위 그림처럼 메뉴에 마우스 커서를 올려 놓으면 그것의 하위 메뉴가
나오는 것을 볼 수 있습니다.
백문이 불여일견이라…
백마디 말보다 그냥 직접 한 번 체험해 보시는 것이 더 알기 쉽겠죠? ^^
마우스 커서를 메뉴에 이리저리 올려 보면서 기능을 체험해 보세요.
디자인은 무시하고 그냥 기능만 구현하는데 중점을 둔 것이라 뽀대는 그다지 없을 거에요. ㅋㅋ
허접해 보여도 무시하지 마세요. ^^
여기서 디자인만 멋지게 꾸며 줘도 아주 고급스런 느낌의 네비게이션 메뉴로 환골탈태 시킬 수 있을 거에요.

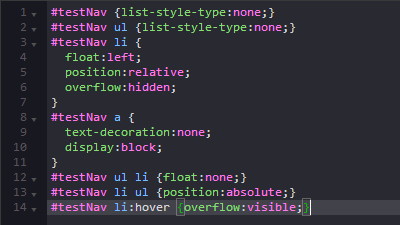
HTML 코드 뿐만 아니라 CSS 소스도 무쟈게 간단합니다.
일단 위의 CSS 소스만 적용하면 드롭다운 메뉴를 구현할 수 있는 기능 구현의 바탕이 마련됩니다.
말 그대로 디자인이니 뭐니 다 무시하고 그냥 기능 구현만 된다는 거에요. ㅎㅎ

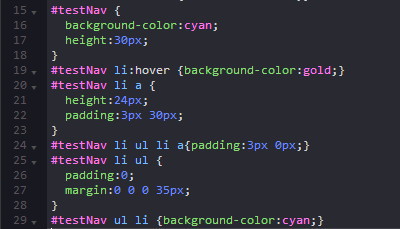
위의 CSS 소스처럼 디자인을 가다듬으면 그나마 조금 더 보기가 좋아지겠죠.
에겅… 오랜만에 HTML/CSS 관련 포스팅을 올렸는데… 역시 빡시네요.
요즘 PHP도 독학으로 공부하면서 제가 필요한 기능 구현을 위한 프로그램도 짜서 사용하고 있고, 밀린 드라마도 보고, 소설도 읽고, 영화도 보고…
이러다 보니 포스팅할 시간을 내기가 너무 어렵네요. ㅎㅎㅎ
IT 관련, 컴퓨터 부품, 스마트폰, 판타지 소설, 드라마, 각종 이슈 등 포스팅할 꺼리는 넘쳐나는데 이걸 정리해서 올리려니 엄두가 안 나네요.
이번 포스팅도 가벼운 마음으로 간단히 작성해서 올리자고 시작했는데… 후덜덜…
생각보다 시간이 많이 걸리고 손이 많이 가서 도중에 그만 두고 싶은 충동에 손이 덜덜덜 떨리더군요. ㅋㅋㅋ