블로그 제목 ( page title ) 및
타이틀 ( title ) 표시 순서 정하기
인터넷의 웹 페이지 정보를 보기 위해서 우리들은 흔히 웹
브라우저라는 프로그램을 이용하게 된다.
인터넷 웹 브라우저라는 것은 우리들이 주로 사용하고 있는 인터넷
익스플로러 ( Internet Explorer, IE )와 같은 종류의 프로그램을
말한다.
웹 브라우저의 종류에는 여러 가지가 있지만 우리나라에서는
병적일 정도로 인터넷 익스플로러 ( Internet Explorer, IE )를
사용하는 경향이 있다고 한다.
실제로 나의 블로그를 방문하는 사람들의 웹 브라우저 종류를
살펴보면 거의 절대적이라고 말해도 될만큼 인터넷 익스플로러 (
IE )를 통한 유입이 지배적이다.
여러 다양한 웹 브라우저들 중에서 내가 사용해 본 브라우저의
종류는 인터넷 익스플로러 ( IE ), 구글 크롬 ( Chrome ),
파이어폭스 ( FireFox ) 이렇게 3종류 뿐이지만 이들을 이용해 웹
페이지에 접속하게 되면 브라우저 상단에 해당 페이지의
제목 ( page title )과 타이틀 (
title )이 표시되어 나오는 것을 확인할 수 있었다.

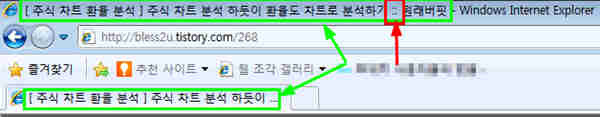
위 그림은 인터넷 익스플로러 ( IE )를 통해 나의 블로그의
페이지에 접속한 상태를 캡처한 것이다.
페이지 상단을 보게되면 ‘ [ 주식 차트 환율 분석 ] 주식 차트
분석 하듯이 환율도 차트로 분석하기 :: 원래버핏 ‘ 이렇게 되어
있는 문구를 볼 수 있을 것이다.
이 문구가 바로 해당 페이지의 제목 ( page title )과 해당 블로그
전체를 대표하는 타이틀 ( title )을 나타내는 것이다.
‘ :: ‘ 표시를 전후로 앞부분에 표시되어 있는 것이 해당 페이지의
제목 ( page title )을 나타내는 것이고, 뒷부분에 표시되어 있는
‘ 원래버핏 ‘이 해당 블로그 전체를 대표하는 타이틀 ( title )을
나타낸 것이다.
여러개의 탭이나 창을 띄워 한꺼번에 여러 웹 페이지를 보는
사용자라면 브라우저의 상단에 표시되는 이런 정보들을 보고서
해당 탭 또는 창이 어떤 웹 페이지에 접속되어 있는지 확인할 수
있게 된다.
블로그 제목 ( page
|
웹 브라우저의 상단에 표시되는 제목 ( page title )과 타이틀 (
title )은 사용자가 해당 페이지에서 제공되는 정보가 어떤 것인지
파악할 수 있게 해주는 요약 정보와도 같으며, 여러 개의 창 또는
탭을 동시에 띄워서 사용하게 될 경우에는 툴 팁과 같은 형식으로
사용자에게 해당 페이지에 대한 정보를 표시해 주기도 한다.
웹 페이지를 통해 정보를 제공하는 사람들이 아무런 수정을 하지
않고 일반적으로 글을 발행하게 될 경우에는 브라우저 상단에
표시되는 문구의 순서는 ‘ 타이틀 ( title ) :: 제목 ( page title
) ‘의 형식으로 표시되게 된다.
블로그를 예로들어 이야기 하자면 타이틀 ( title )은 해당 블로그
전체를 대표하는 제목에 해당되는 부분이고, 제목 ( page title
)은 해당 블로그에서 발행된 각각의 글의 제목에 해당되는
부분이다.
대형 포털 사이트 같은 경우에는 시작되는 메인 페이지의 경우 ‘
타이틀 ( title ) :: 제목 ( page title ) ‘같은 식으로 표시하며,
그외 세부적인 페이지는 ‘ 제목 ( page title ) :: 타이틀 ( title
) ‘과 같은 형식으로 표시하는 것으로 알고 있다.
대형 포탈 사이트는 누구에게나 보편적으로 잘 알려져 있는
경우이기 때문에 사람들은 해당 포털 사이트를 찾을 때, 그 포털
사이트를 대표하는 제목에 해당되는 타이틀 ( title )로 찾기
마련일 것이다.
그러나, 블로그의 경우에는 사정이 좀 다르다.
블로그의 경우에는 인지도가 엄청 높은 극소수의 블로그를
제외하고는 대부분의 블로그가 잘 알려져 있지 않기 때문에 해당
블로그를 대표하는 제목으로는 사람들이 찾아오지 않게 된다.
이런 이유로 블로그를 운영하는 사람들은 오로지 사람들이 찾고자
하는 정보에 대한 내용을 담고 있는 각각의 글에 대한 제목 ( page
title )에 의존할 수밖에 없는 입장이 된다.
그렇기에 블로거의 입장에서는 상대적으로 블로그 전체를 대표하는
타이틀 ( title ) 보다는 각각의 글의 제목 ( page title )이 더
중요한 비중을 차지하게 되는 것이다.
그래서 블로그에서 글을 발행할 때 브라우저 상단에 표시되는
문구의 순서를 ‘ 제목 ( page title ) :: 타이틀 ( title ) ‘과
같은 형식으로 바꿔줄 필요성을 느끼게 된다.
블로그 타이틀 (
|
지금부터는 브라우저의 상단에 표시되는 타이틀 ( title )과 제목
( page title )의 표시 순서를 바꾸는 방법에 대해서 설명하고자
한다.
다만, 이 방법은 티스토리 블로그를 이용해서 설명하기 때문에
다른 블로그나 웹사이트는 적용되는 방법이 다를 수도 있을
것이다.
그러나 그 원리는 크게 다르지 않을 것이라 생각되니, 그 부분에
대해서는 각자 알아서 잘 응용해보기 바란다.
지금까지 말은 거창하고 뭔가 대단한 것처럼 이야기해 왔지만
실제로는 별달리 어려운 것도 대단할 것도 없는 아주 간단한
작업이다.

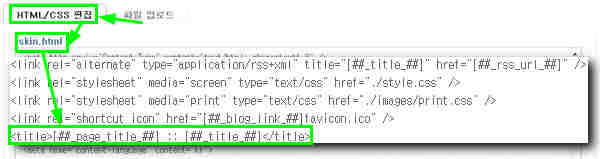
위 그림은 티스토리 블로그의 관리자 모드에서 [ 스킨 -> HTML
/ CSS 편집 ] 순서로 들어가면 나타나는 페이지의 모습을 캡처한
것이다.
위 그림에서 볼 수 있듯이 ‘ HTML / CSS 편집 ‘에서 ‘ skin.html ‘
부분을 보게 되면 복잡해 보이는 코드들이 주르르륵 나열되어 있는
모습이 보일 것이다.
우리들이 작업하고자 하는 부분은 나열된 코드들의 상단 부분에
있으니 금방 찾을 수 있을 것이다.
나열된 코드들의 윗부분에서 조금만 내려오다보면 위 그림에서 볼
수 있듯이 ‘ < title > [ # # _ page _ title _ # # ] :: [
# # _ title _ # # ] < / title > ‘이라고 되어 있는 부분이
보일 것이다.
아마 여러분들이 보고 있는 코드는 내가 방금 말한 위의 코드
순서와는 반대로 되어 있을 것이라 생각된다.
그것들의 배치된 순서를 위와 같이 바꾸어 주면 그것으로 모든
작업은 끝이난다.
노파심에서 하는 말이지만 내가 위에서 설명하기 위해 적어 놓은
것과 똑같이 하면 안된다.
그냥 여러분의 블로그에 나타나 있는 코드를 그대로 배치된 순서만
위의 설명처럼 바꿔주면 되는 것이다.
왜? 너무 간단해서 맥이 빠지는가?
그렇지만 지금까지의 이야기를 통해 이런 작업을 해주는 이유를
이해했다면 오히려 복잡하지 않고 간단히 해결할 수 있어서
다행이지 않은가? ^^
페이스북 (
|
나의 블로그 뿐만아니라 여러 다른 블로그를 둘러보아도 ‘ 좋아요
‘ 라는 버튼이 달려 있는 모습을 쉽게 볼 수 있을 것이다.
이 버튼을 클릭하게 되면 자신의 페이스북 ( facebook )
홈페이지에 해당글의 링크가 전송이 되게 된다.

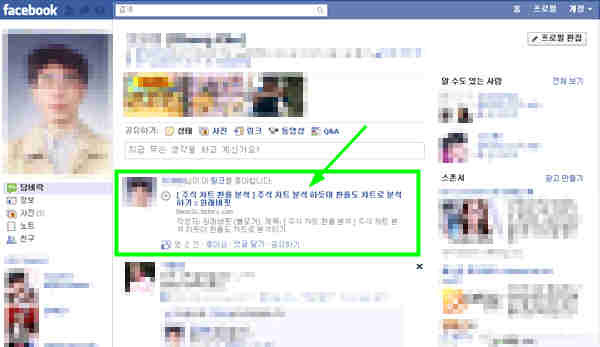
위 그림은 설명을 위해 나의 블로그에 있는 ‘ 좋아요 ‘ 버튼을
클릭한 후 나의 페이스북 ( facebook ) 담벼락에 해당글의 링크가
전송되어져 있는 모습을 캡처한 것이다.
앞 그림에서 확인할 수 있듯이 지금까지 앞부분에서 설명해 온 ‘
블로그 제목 ( page title ) :: 블로그 타이틀 ( title ) ‘이
페이스북 ( facebook )으로 전송된 링크의 제목으로 표시되어 있는
것을 볼 수 있다.